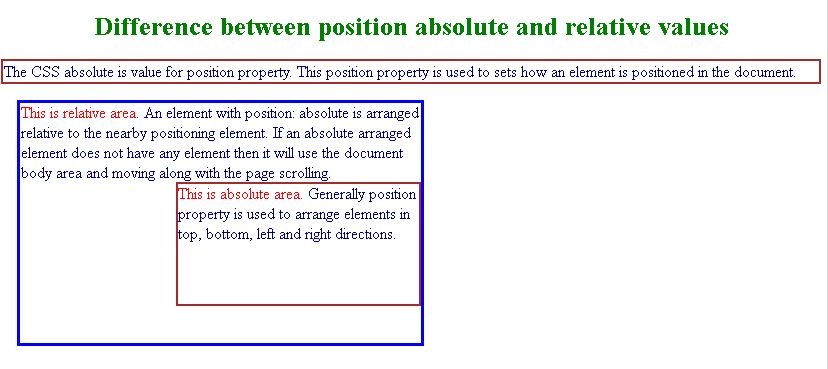
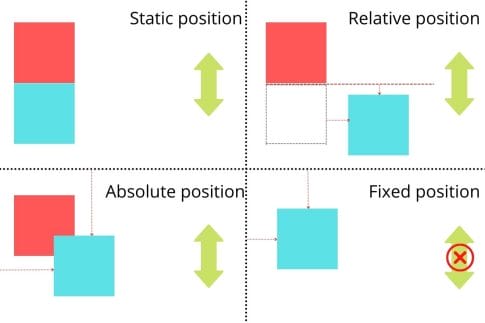
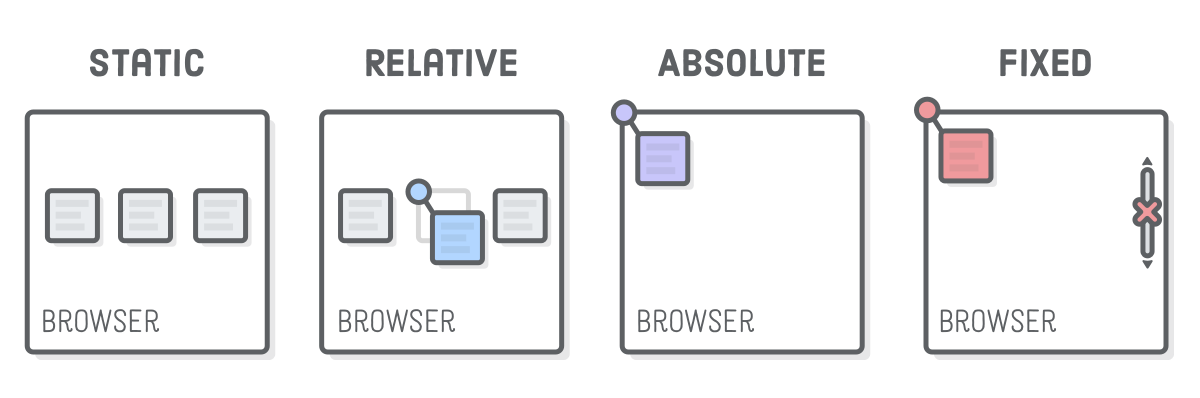
What's the difference between absolute, relative, fixed, and static positions in HTML/CSS? Which one should be used when? Why or why not? - Quora

css - Difference between style = "position:absolute" and style = "position:relative" - Stack Overflow

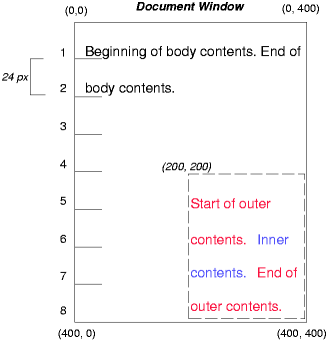
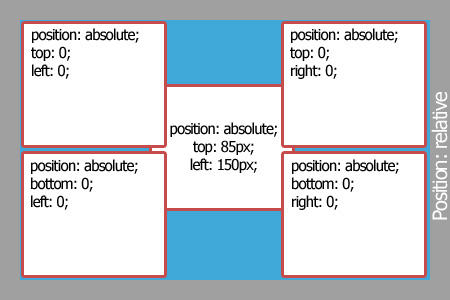
In position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like f… | Positivity, Css, Element

Absolute vs relative positioning | CSS Tutorial | With Live Preview | CSS3 | 2017 Must Watch - YouTube

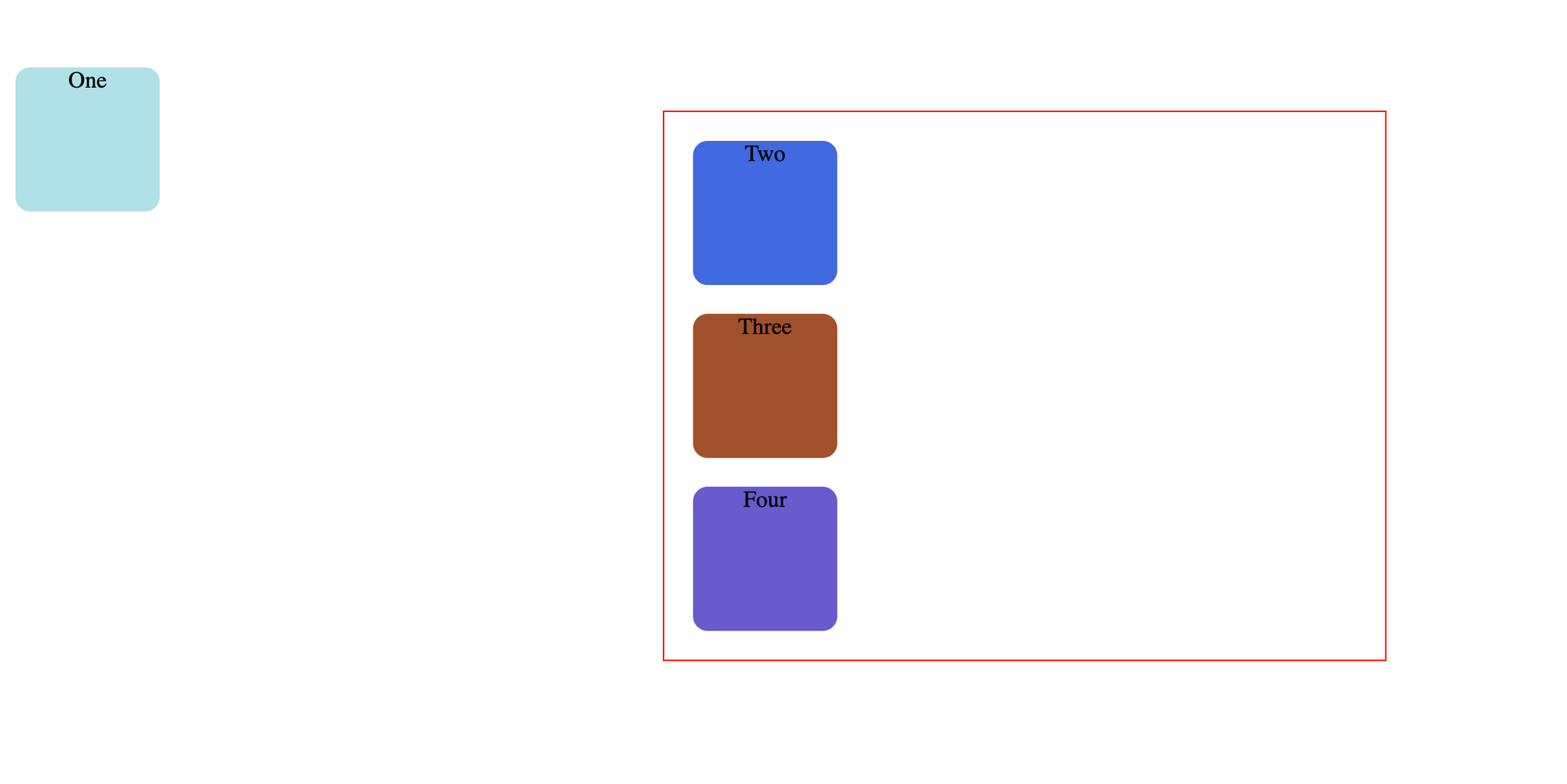
html - Positioning two blocks in absolute position for desktop and relative position for mobile using CSS or Jquery - Stack Overflow

The Complete Guide to CSS Position - static, relative, absolute, fixed, and sticky | by Ayush Verma | Code Crunch